●はじめに
VXAceで作成したゲームもMZに移植し、アツマールで公開しようと思います。
今回は酷い遷移をしていたメニューを修正します。
●現状の確認
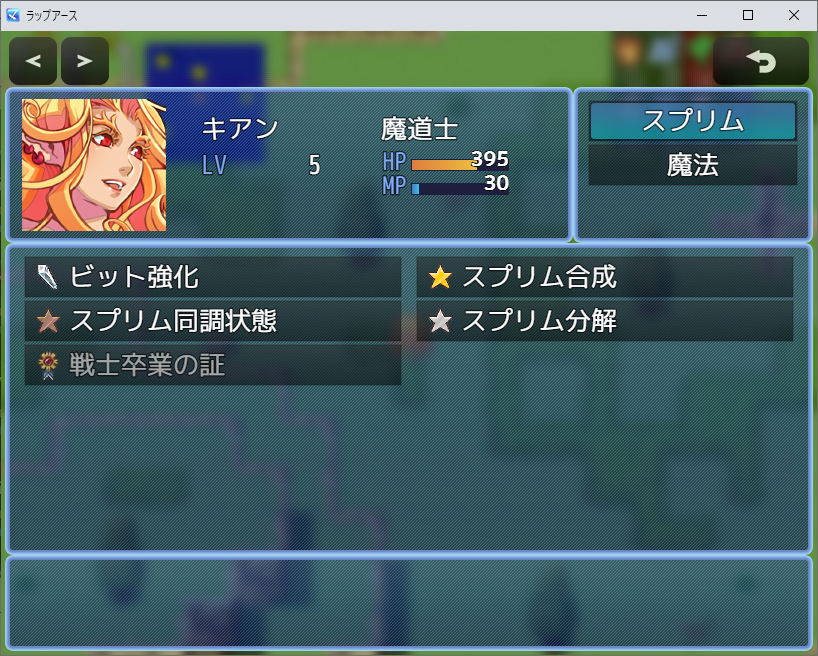
▷スプリム
スプリムは魔法を身につけるためのアイテムで、装備して戦うほど「同調」していくシステム。
2つを合成して使ったりするので「スプリム」という項目に色々入れている。
スプリムに対して行う行為をメニュー「スプリム」内で色々行っている、わかりにくい。↓

▷魔法
スプリムで習得した魔法を使おうとする時は魔法を選択する必要がある。
魔法は「スプリム>使用者>スプリム>魔法>使用する魔法」と選ばなくてはならない、遠い↓

▷装備
装備も特殊。
せめて武器は一番上にもってきたい。↓

デフォルトのメニュー構成は表示せず、整理した独自メニューから各機能を呼び出すようにしよう。
とりあえず、整理しないと。
●プラグイン作成
▷ウィンドウ作成処理
情報を表示できるウィンドウを新規追加できるようにした。
drawTextとかやってるプログラムを見れば色々表示できるだろう。
/*:ja
* @target MZ
* @plugindesc ラップアース用メニュー構成
* @author dar9matter
*
* @help d9mWindow.js
*
* ラップアース用メニュー構成
*/
(() => {
// ウィンドウ作成
d9mWindowCreate = function (scene, id) {
let classId = 'Window_Menu' + id.charAt(0).toUpperCase() + id.slice(1).toLowerCase();
let root = this;
this[classId] = function () { this.initialize(...arguments); }
this[classId].prototype = Object.create(Window_Selectable.prototype);
this[classId].prototype.constructor = this[classId];
this[classId].prototype.initialize = function() {
Window_Selectable.prototype.initialize.call(this, scene.prototype[id + 'WindowRect']());
this.refresh();
}
let createWindowId = 'create' + id.charAt(0).toUpperCase() + id.slice(1).toLowerCase() + 'Window';
scene.prototype[createWindowId] = function () {
scene['_' + id + 'Window'] = new root[classId]();
this.addWindow(scene['_' + id + 'Window']);
}
}
// ウィンドウ調整
d9mWindowArrange = function (scene, id, rectFunc, callbacks) {
let classId = 'Window_Menu' + id.charAt(0).toUpperCase() + id.slice(1).toLowerCase();
let wnd = this[classId];
if (rectFunc) {
scene.prototype[id + 'WindowRect'] = rectFunc;
}
if (callbacks) {
for (let funcId in callbacks) {
wnd.prototype[funcId] = callbacks[funcId];
}
}
}
// シーン初期化
d9mInitScene = function (scene, menuList) {
scene.prototype.create = function() {
scene.prototype.__proto__.create.call(this);
menuList.forEach(id => {
let createWindowId = 'create' + id.charAt(0).toUpperCase() + id.slice(1).toLowerCase() + 'Window';
if (this[createWindowId]) {
this[createWindowId]();
}
});
};
}
// メニューシーンにテストウィンドウを作成
d9mWindowCreate(Scene_Menu, 'test');
// メニューシーンのテストウィンドウを調整
d9mWindowArrange(Scene_Menu, 'test',
function () {
return new Rectangle(608, 430, 160, 100);
},
{
refresh: function(index) {
// 使うこともあるので、作られてなかったら処理しない
if (!$gameVariables || !$gameParty || !$gameSwitches) {
return;
}
// 画面クリア
this.contents.clear();
const rect = this.itemLineRect(0);
const x = rect.x;
const y = rect.y;
const width = rect.width;
const lineHeight = this.lineHeight();
this.drawCurrencyValue($gameParty.gold(), TextManager.currencyUnit, x, y, width);
this.drawText('Test', x, y + lineHeight * 1, width);
},
}
);
// メニューシーンを初期化
d9mInitScene(Scene_Menu, ['command', 'gold', 'status', 'test']);
})();
右下に独自ウィンドを表示。
収まるならアクター一覧に卒業の証とスプリム同調状態を表示したいな。

▷既存ウィンドウ調整
既存のウィンドウを微調整する関数を追加。
BreakThroughのメニュー構成にしてみる。
BreakThroughの時は試行錯誤しながら作ったので、整理してメニューの追加、調整をしやすくした。
関数を置き換えているだけなので名前を調べながら作る必要があるので大変だけど。
RPGツクールUniteが出たら触ることも無くなるだろうし、これでいいかな。↓
/*:ja
* @target MZ
* @plugindesc ラップアース用メニュー構成
* @author dar9matter
*
* @help d9mWindow.js
*
* ラップアース用メニュー構成
*/
(() => {
// ウィンドウ作成
d9mWindowCreate = function (scene, id) {
let classId = 'Window_Menu' + id.charAt(0).toUpperCase() + id.slice(1).toLowerCase();
let root = this;
this[classId] = function () { this.initialize(...arguments); }
this[classId].prototype = Object.create(Window_Selectable.prototype);
this[classId].prototype.constructor = this[classId];
this[classId].prototype.initialize = function() {
Window_Selectable.prototype.initialize.call(this, scene.prototype[id + 'WindowRect']());
this.refresh();
}
let createWindowId = 'create' + id.charAt(0).toUpperCase() + id.slice(1).toLowerCase() + 'Window';
scene.prototype[createWindowId] = function () {
scene['_' + id + 'Window'] = new root[classId]();
this.addWindow(scene['_' + id + 'Window']);
}
}
// ウィンドウ調整
d9mWindowArrange = function (scene, id, rectFunc, callbacks) {
let classId = 'Window_Menu' + id.charAt(0).toUpperCase() + id.slice(1).toLowerCase();
let wnd = this[classId];
if (rectFunc) {
scene.prototype[id + 'WindowRect'] = rectFunc;
}
if (callbacks) {
for (let funcId in callbacks) {
wnd.prototype[funcId] = callbacks[funcId];
}
}
}
// シーン初期化
d9mInitScene = function (scene, menuList) {
scene.prototype.create = function() {
scene.prototype.__proto__.create.call(this);
menuList.forEach(id => {
let createWindowId = 'create' + id.charAt(0).toUpperCase() + id.slice(1).toLowerCase() + 'Window';
if (this[createWindowId]) {
this[createWindowId]();
}
});
};
}
// メニューシーンにテストウィンドウを作成
d9mWindowCreate(Scene_Menu, 'test');
// メニューシーンのテストウィンドウを調整
d9mWindowArrange(Scene_Menu, 'test',
function () {
return new Rectangle(608, 430, 160, 100);
},
{
refresh: function(index) {
// 使うこともあるので、作られてなかったら処理しない
if (!$gameVariables || !$gameParty || !$gameSwitches) {
return;
}
// 画面クリア
this.contents.clear();
const rect = this.itemLineRect(0);
const x = rect.x;
const y = rect.y;
const width = rect.width;
const lineHeight = this.lineHeight();
this.drawCurrencyValue($gameParty.gold(), TextManager.currencyUnit, x, y, width);
this.drawText('Test', x, y + lineHeight * 1, width);
},
}
);
// メニューシーンのコマンドウィンドウを調整
d9mWindowArrange(Scene_Menu, 'command',
function () {
const ww = 400;
const wh = Scene_Menu.prototype.calcWindowHeight(4, true);
const wx = 0;
const wy = Scene_Menu.prototype.mainAreaTop();
return new Rectangle(wx, wy, ww, wh);
},
{
maxCols: function() { return 2; },
numVisibleRows: function() { return 4; },
}
);
// メニューシーンのステータスウィンドウを調整
d9mWindowArrange(Scene_Menu, 'status',
function () {
const ww = 640;
const wh = 240;
const wx = (Graphics.boxWidth - 640) / 2;
const wy = Scene_Menu.prototype.mainAreaBottom() - wh;
return new Rectangle(wx, wy, ww, wh);
},
{
maxCols: function() { return 4; },
numVisibleRows: function() { return 1; },
drawItemImage: function(index) {
const actor = this.actor(index);
const rect = this.itemRectWithPadding(index);
const w = Math.min(rect.width, 144);
const h = Math.min(rect.height, 144);
const lineHeight = this.lineHeight();
this.changePaintOpacity(actor.isBattleMember());
this.drawActorFace(actor, rect.x, rect.y + lineHeight * 0.7, w, h);
this.changePaintOpacity(true);
},
drawItemStatus: function(index) {
const actor = this.actor(index);
const rect = this.itemRectWithPadding(index);
const x = rect.x;
const y = rect.y;
const width = rect.width;
const bottom = y + rect.height;
const lineHeight = this.lineHeight();
this.drawActorName(actor, x, y + lineHeight * 0, width);
this.drawActorIcons(actor, x, y + lineHeight * 1, width);
this.drawActorLevel(actor, x, y + lineHeight * 3.7, width);
this.placeBasicGauges(actor, x, y + lineHeight * 4.5, width);
},
}
);
// メニューシーンを初期化
d9mInitScene(Scene_Menu, ['command', 'status', 'test']);
})();
とりあえずBreakThroughのメニュー構成で表示。↓

●次回へ
独自ウィンドウを作成できるようにし、既存ウィンドウを調整できるようにした。
まだメニュー構成をどうするか考えてないけど、
次は独自ウィンドウをメニューとして動かせるようにプラグインを修正しよう。
プラグインは自由に使ってもらって構いません。
そのかわり何が起きても責任は負いません、自己責任でよろしく。


コメント